
A brand guidelines document should be the heart and soul of your organisation. It will provide a set of rules that need to follow through to every touch point with your customer. It should include everything from the tone of voice to be used in brand communications, through to visual language guidelines for photography and typography rules.
S8080 work on some of the most important digital projects in the country and with many different brands. The more traditional branding agencies tend to focus primarily on offline brand application, despite their clients seeing a shift into the digital space. We often see that the considerations and practicalities of consistently implementing a brand online is secondary if considered at all.
It’s unrealistic to expect a branding agency to define every finite detail required for online application, but there are simple steps that can be taken to ensure that a brand is consistently applied online.
The approach we take when working with branding agencies is to get involved as early as possible. Primarily we are looking for a degree of flexibility in a brand so that it can be applied to whatever is produced at the wireframing stage and across various platforms. Before visual designs are produced we usually receive a brand guidelines document from our client and often propose changes to the guidelines where necessary. There are some specific issues though that come up again and again.
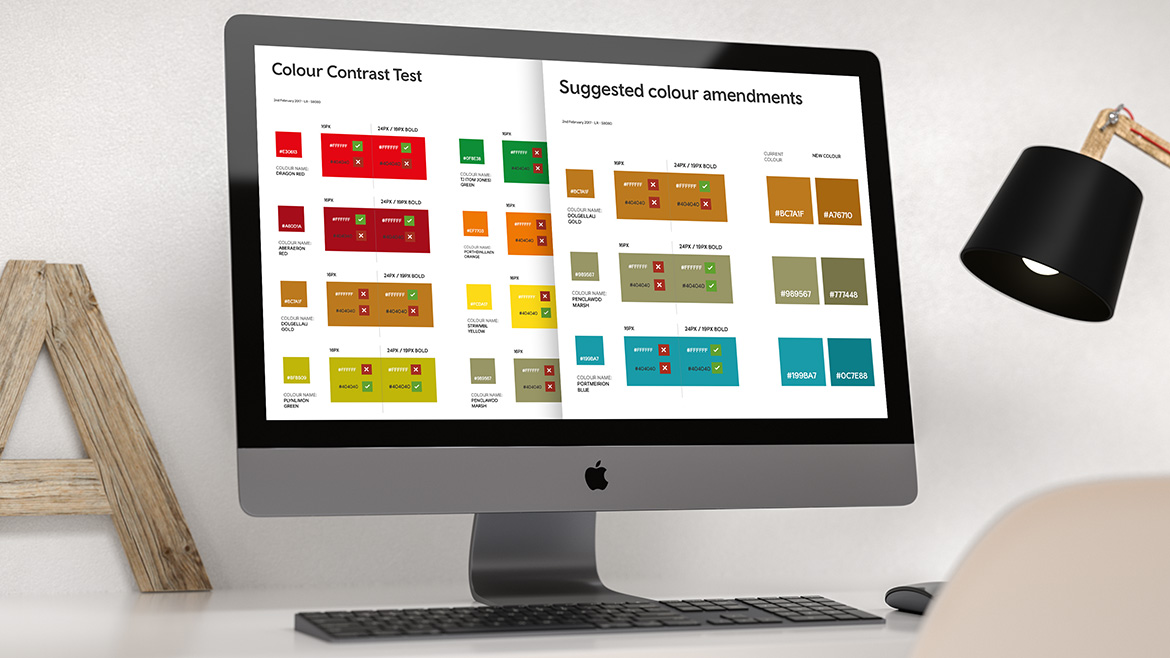
If you exclude anyone from accessing your website based on disability, you may be in breach of the Equality Act 2010. The major impact for brand guidelines is making sure that your colour can be applied online in a way that passes standards for colour contrast. It doesn’t necessarily mean that colours must be particularly dark or light, they just need to be able to pass minimum contrast ratios. This colour contrast check tool is a tool for checking colours meet accessibility requirements (note that the font sizes are in points and not pixels, so make sure you convert them for online!).
A web font can enhance the personality of a brand online. But there are a couple of things to check though when choosing your brand font. Firstly, you need to check if the creators of the font supply a web version. You won’t just be able to use the same font files that you use on your computer, and converting offline fonts for web use often doesn’t produce the desired result and can have licensing issues. Also, it’s worth checking how the font renders in html, especially at smaller sizes.

We are lucky to work with some well considered digital brands/frameworks such as the Welsh Government GEL (Global Experience Language). Inspired by the BBC GEL, this framework has been built specifically for digital applications and gives a consistent experience across a range of Welsh Government sites.
Tips for creating brand guidelines that work online
Here are some top tips when creating a brand for online use
Logo
One of the main things to consider when applying your logo online is the minimum size. The size is usually defined in physical dimensions but usually pixels sizes are overlooked. Ideally the logo wouldn’t contain any small text as when scaled down for use online, small text could become unreadable. Make sure the logo is supplied as a vector and simple enough to be utilised as an SVG where possible. Even consider providing a simplified version for use in low resolution applications.
Typography
As discussed above, make sure your fonts can be purchased for web use if they’re not standard web fonts. Also check how the fonts render in html, especially at smaller sizes.
Colour palette
Your colour palette will need to be applied in a way that passes colour contrast for accessibility. The same rules apply offline so this needs to be considered at the earliest stages of the brands inception. It’s also worth considering the depth of the palette, in terms of how many colours are used. Often the management of colour coded sections online can prove difficult especially in larger organisations with a variety of content editors.
Iconography
Consider including an icon set, or at least a preferred icon style in your brand guidelines document. Icons can be a useful tool for digital applications, especially on mobile devices with limited screen real estate.
Brand application examples
The more examples of the brand application, the easier it will be to achieve consistency in the digital space. Whether it’s offline marketing materials or a quick mock-up of how the website or a mobile application could look, this will help communicate your vision for the brand to digital specialists.
Delivery
Consider how you deliver the digital elements of the brand. For example, As part of the BBC’s GEL, they produced working html pages that can be inspected to see the particular attributes.
Brand guidelines can not comprehensively cover everything that’s required for implementing digitally. In fact, the brand guidelines should be concentrating on the overarching brand personality. Strong brands retain their integrity by having the ability to be implemented consistently across any medium or platform and thinking about the constraints and opportunities of digital delivery at inception can do that.
To talk to us about consistently applying your brand online, get in touch.

