
A style guide is an essential tool for organisations to establish brand consistency. Most large organisations we work with have style guides to define things like colour palettes, typography or tone of voice for communications. Brand style guides are traditionally created for offline application and the digital application of the brand is either a secondary consideration or undefined.
In this digital first age, organisations are beginning to see the benefits of achieving a consistent digital presence and how this translates into more efficient design and development processes.
An effective style guide will help your users interact with your services by achieving consistent design patterns. The digital style guide also expedites and improves the design and development processes at the following stages:
- UX and design – Using already established and agreed design patterns that are usable, responsive and accessible, reduces the amount of revisions needed. Visual styling is defined meaning the design process can focus on the more challenging aspects.
- Front end development – Having a comprehensive style guide is a great time saver. Front end developers can pull in pre-built core components with styling and functionality already developed. When components do not exist in the style guide, new styles and functionality can easily be developed based on comparable components.
- Back end development – Less ambiguity in the mark-up, as the components already specify what is required, increases alignment reducing the time needed for development.
- QA and testing – Having a well-tested, robust style guide means an increase in the quality of the final product, less QA time and fewer bugs raised.
Our extensive experience of usability testing, accessibility and content design informs our decisions and ensures we create visual systems for style guides that are scalable and flexible. A flexible visual system is crucial in making sure the style guide can accommodate the variety of content needed for a content management system and handle these across multiple devices.
What is a digital style guide?
The digital style guide document is usually either distributed as a pdf document, a website containing images of components or fully functioning built version of the components.
The difference between a digital style guide and a traditional brand style guide is the digital version contains the nuts and bolts of the digital components as well as providing context on when to use them. Typically, a brand guidelines document will have limited digitally specific content, focussing on more traditional aspects like printed documentation.
The advantage of the built version of the style guide is that the components can be interacted with, allowing the them to be fully understood, meaning they can be implemented more consistently and quickly.
The digital style guide is typically located online so it can easily be viewed and shared to any location across multiple teams to keep consistency and prevent duplication of work.
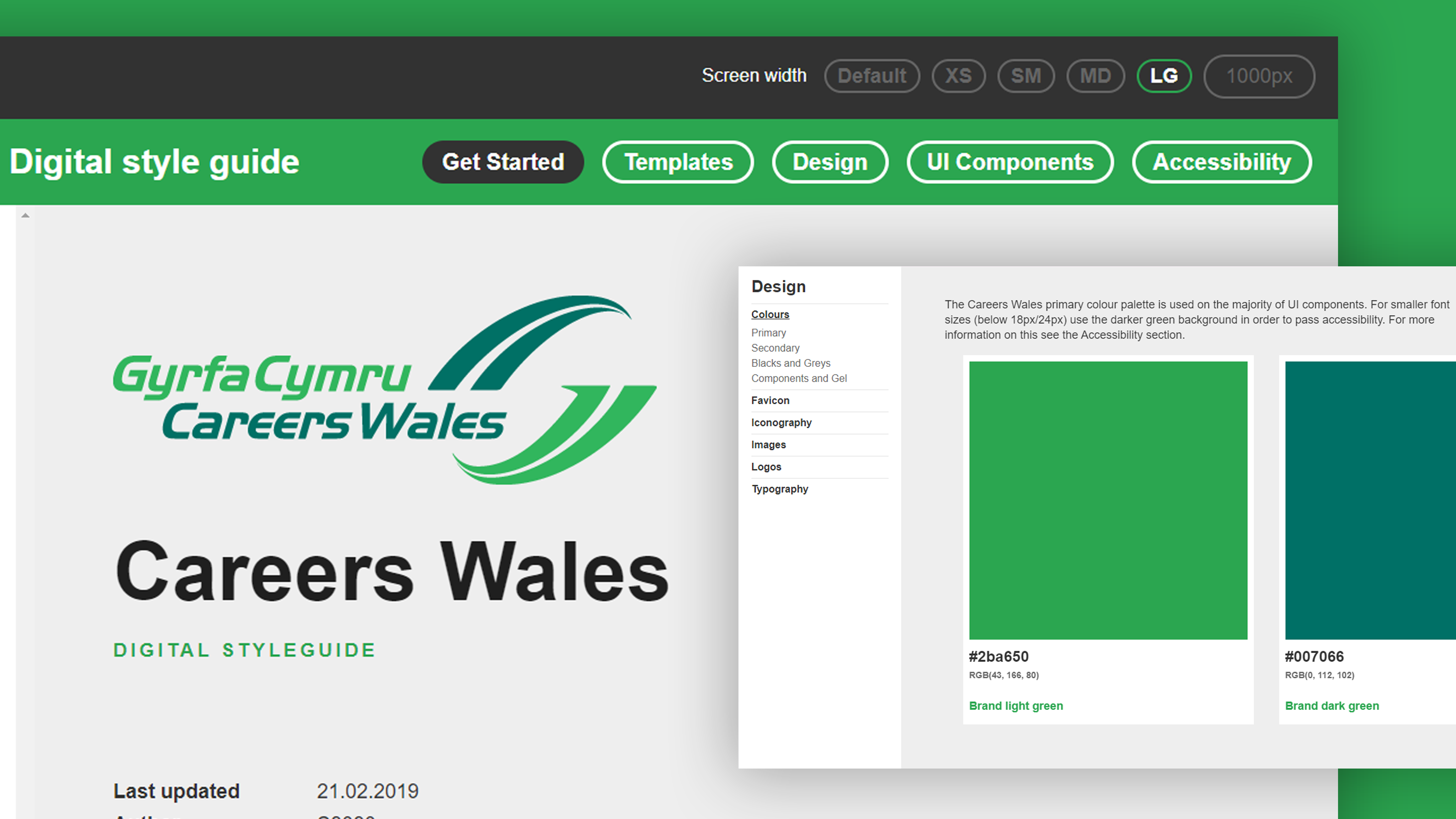
The components are presented in an interface where they can be identified and viewed quickly. This interface can also allow the components to react to the browser width, emulating the display on a variety of devices. Accompanying text content provides context to the components including how and when the component should be utilised.
The components presented are structured in groupings where these can easily be identified. The core components of the digital style guide are present including the grid, colours and typography. These are then built upon with new components that inherit the core styles.
Information from multiple sources is considered when developing a digital style guide. These include existing digital applications, brand guidelines and the types of content that need to be used. Each component is developed to high standards of usability and accessibility.
Read how we helped Careers Wales create a digital style guide to help communicate to their users through a consistent approach whilst gaining the benefits on cost and time savings for development.

